Управление расположением изображений в тексте
Для некоторых типов обзоров (например для скидок, где перечисляется много товаров) удобнее использовать маленькие изображения (пример).

Для каждого изображения можно задать дополнительные параметры, которые влияют на отображение изображения.
<img src="https://img20.360buyimg.com/N0/N004cff90.jpg" align="left"
width="160" height="160" alt="" />Параметры width и height указывают ширину и высоту изображения.
Параметр align указывает как нужно выравнивать изображение. При этом текст будет обтекать изображение. Параметр align может принимать несколько значений:
- align=«left» — «приклеить» изображение к левому краю
- align=«right» — «приклеить» изображение к правому краю
Чтобы отменить «обтекание» после текста необходимо использовать тег <clr>.
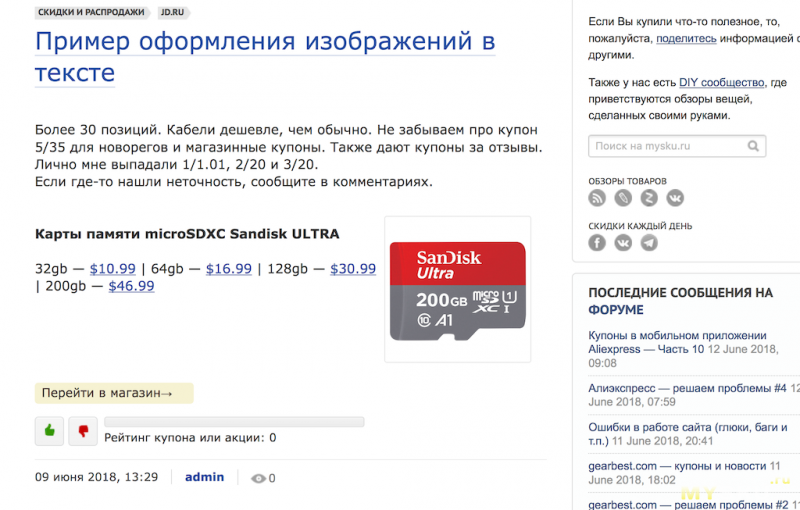
Пример №1
Выравнивание по правому краю.
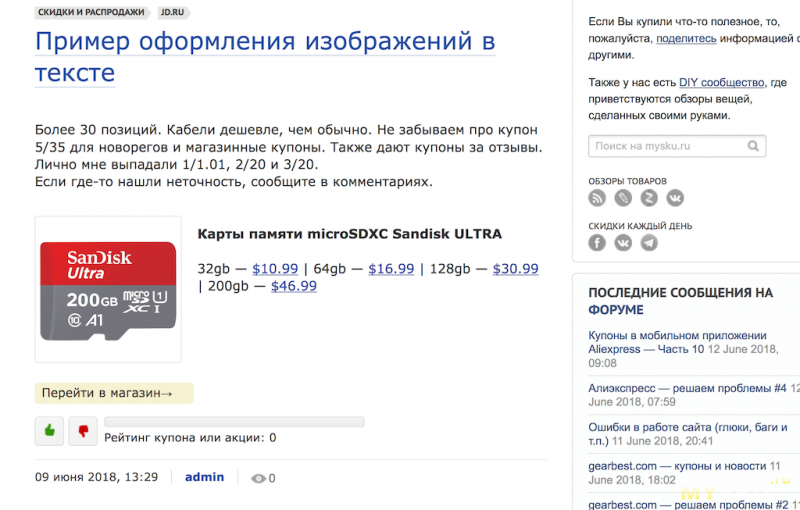
Пример №2
Выравнивание по левому краю.
Пример №3
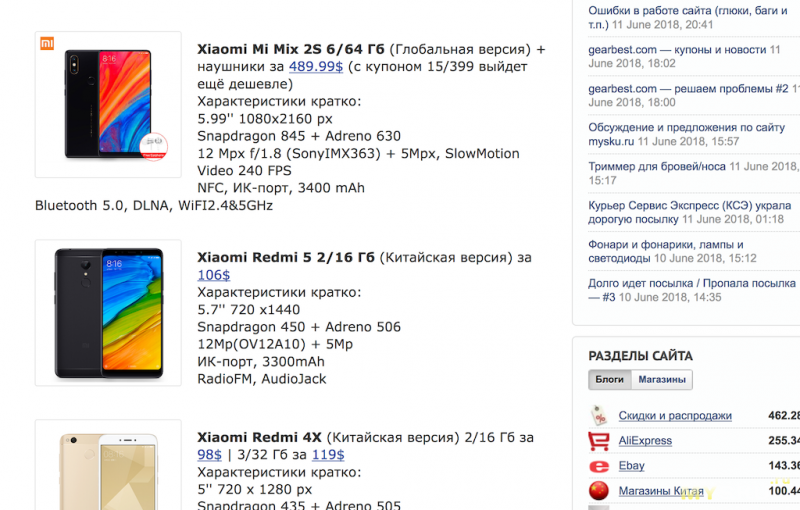
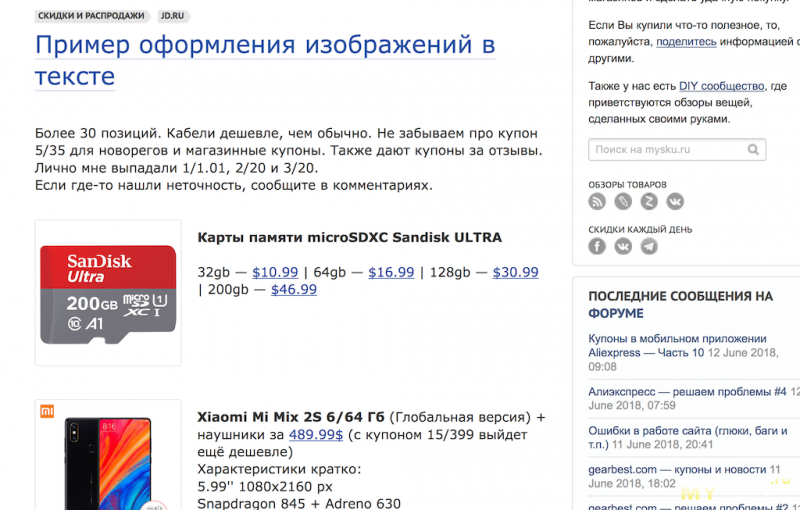
Предположим, что мы желаем разместить несколько скидок на одной странице.
Для каждой скидки мы указываем желаемые высоту и ширину изображения (параметры width и height), а также указываем, что изображение нужно «приклеить» к левому краю (параметр align=«left»).
После изображения идет текст скидки. После текста скидки обязательно нужно использовать тег , чтобы отключить обтекание текста.
<img src="https://img20.360buyimg.com/N0/s800x800_jfs/t5824/273/5228740684/125166/ba69ee55/595dca28N004cff90.jpg" align="left" width="160" height="160" alt="" />
<b>Карты памяти microSDXC Sandisk ULTRA</b>
32gb - <a href="https://www.jd.ru/1316709.html">$10.99</a> | 64gb - <a href="https://www.jd.ru/1316710.html">$16.99</a> | 128gb - <a href="https://www.jd.ru/1316708.html">$30.99</a> | 200gb - <a href="https://www.jd.ru/600240860.html">$46.99</a>
<clr>
<img src="https://img10.joybuy.com/N0/s800x800_jfs/t20584/324/553845192/83660/e8623e88/5b10e085Nd02df37f.jpg" align="left" width="160" height="160" alt="" />
<b>Xiaomi Mi Mix 2S 6/64 Гб</b> (Глобальная версия) + наушники за <a href="https://www.jd.ru/650887950.html">489.99$</a> (с купоном 15/399 выйдет ещё дешевле)
Характеристики кратко:
5.99'' 1080x2160 px
Snapdragon 845 + Adreno 630
12 Mpx f/1.8 (SonyIMX363) + 5Mpx, SlowMotion Video 240 FPS
NFC, ИК-порт, 3400 mAh
Bluetooth 5.0, DLNA, WiFI2.4&5GHz
<clr>Пример №4
Предположим, что нам необходимо расположить два изображения рядом.
После абзаца с текстом, нужно указать два изображения. Для каждого изображения нужно указать размеры и указать, что изображения нужно «прилепить» к левому краю.
После изображений нужно использовать тег <clr>, чтобы отключить обтекание текста.
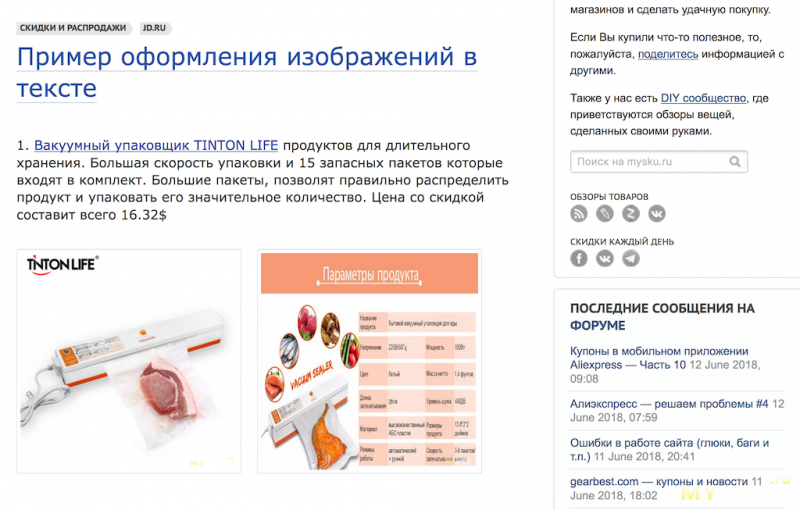
1. <a href="https://www.jd.ru/651003766.html">Вакуумный упаковщик TINTON LIFE</a> продуктов для длительного хранения. Большая скорость упаковки и 15 запасных пакетов которые входят в комплект. Большие пакеты, позволят правильно распределить продукт и упаковать его значительное количество. Цена со скидкой составит всего 16.32$
<img src="https://pic.mysku-st.ru/uploads/pictures/05/83/69/2018/06/11/78e27b.png" alt="" align="left" width="250" height="250"/><img src="https://pic.mysku-st.ru/uploads/pictures/05/83/69/2018/06/11/566b7c.jpg" alt="" align="left" width="250" height="250" />
<clr>